之前說過想要結合UrMap跟pixnet相簿,當開啟相簿的時候程式可以讀取相簿名稱,然後依照相簿名稱上所說的位置,將圖片顯示在UrMap上面。
這樣說或許有點複雜,總之我必須要使用javascript來開發這個功能,第一步當然就是要能夠讀取相簿名稱。我研究了一下相簿的HTML,後來了解我要做這個功能要先能自訂事件,所以我上網查了一下,要用addEventListener才可以。
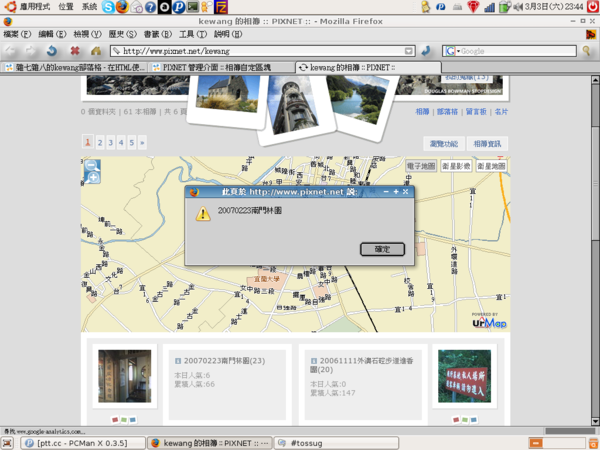
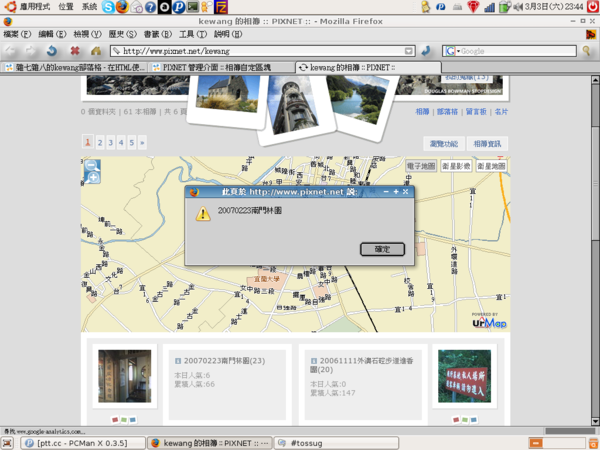
現在這個script寫好之後,我就可以讀取到相簿的名稱了。

參考資料:
Javascript: 附加 onload 事件
[問題] 開啟網頁後的 event 要怎麼寫
這樣說或許有點複雜,總之我必須要使用javascript來開發這個功能,第一步當然就是要能夠讀取相簿名稱。我研究了一下相簿的HTML,後來了解我要做這個功能要先能自訂事件,所以我上網查了一下,要用addEventListener才可以。
addEventListener這個函式有三個參數,第一個是事件本身,比如說onLoad, onClick之類,不過使用時不需要加上on,第二個是想要執行的函式名稱,第三個是否為要重複執行。
<script type = "text/javascript" language = "javascript">
function mapToUrMap()
{
var items = document.getElementsByTagName("span");
var item_len = items.length;
for(var i = 0; i < item_len; i++)
{
if(items[i].className == "albTitle")
{
alert(items[i].childNodes[0].nodeValue);
}
}
}
window.addEventListener("load", mapToUrMap, false);
</script>
window.addEventListener("load", mapToUrMap, false)用剛剛的解釋就是在視窗讀取完成之後,執行一次的mapToUrMap函式。現在這個script寫好之後,我就可以讀取到相簿的名稱了。

參考資料:
Javascript: 附加 onload 事件
[問題] 開啟網頁後的 event 要怎麼寫
全站熱搜


 留言列表
留言列表
 我的相簿蒐藏
我的相簿蒐藏 